The Display Settings let you customize how your loyalty program looks and behaves across your store. From showing point earnings on product pages to adjusting visibility at checkout, this section gives you control over the customer experience.
You can find all display options under Points & Rewards > Display Settings > General Settings
Product Page Settings #
Let customers see how many points they’ll earn directly on product pages.
To configure:
- Go to Display Settings
- Under Product Page, enable:
- Show Points Earning Above Product Price
→ This displays the number of points a customer will earn for buying the product.
- Show Points Earning Above Product Price
- Customize the display text using the Points Earning Template:
- You can use these dynamic tags:
{{points}}– number of points earned{{points_label}}– singular or plural label{{product_price}}– product price with currency
- You can use these dynamic tags:
Example Template: Earn {{points}} {{points_label}} for this product!
This section uses WooCommerce hooks, so placement may vary slightly by theme.
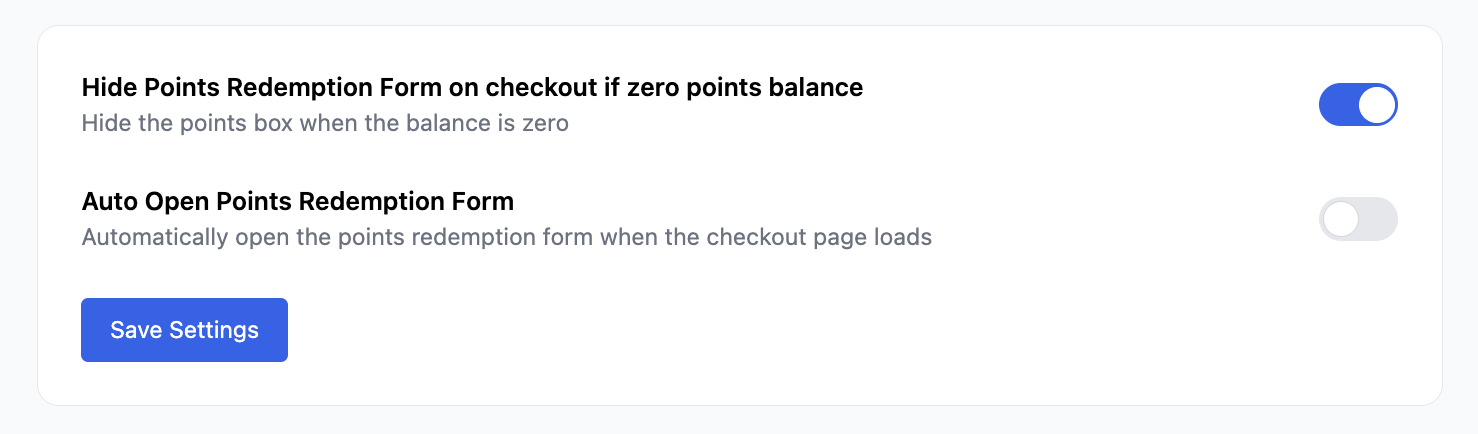
Auto Open & Hide Redemption Form #
Control how the points redemption form behaves during checkout.
Settings include:
- Hide Points Redemption Form on Checkout if Zero Balance: Prevents the form from showing for users with no points.
- Auto Open Points Redemption Form: Automatically expands the form when the checkout page loads, saving the customer a click.

These options improve UX by keeping the interface clean and responsive to the user’s balance.
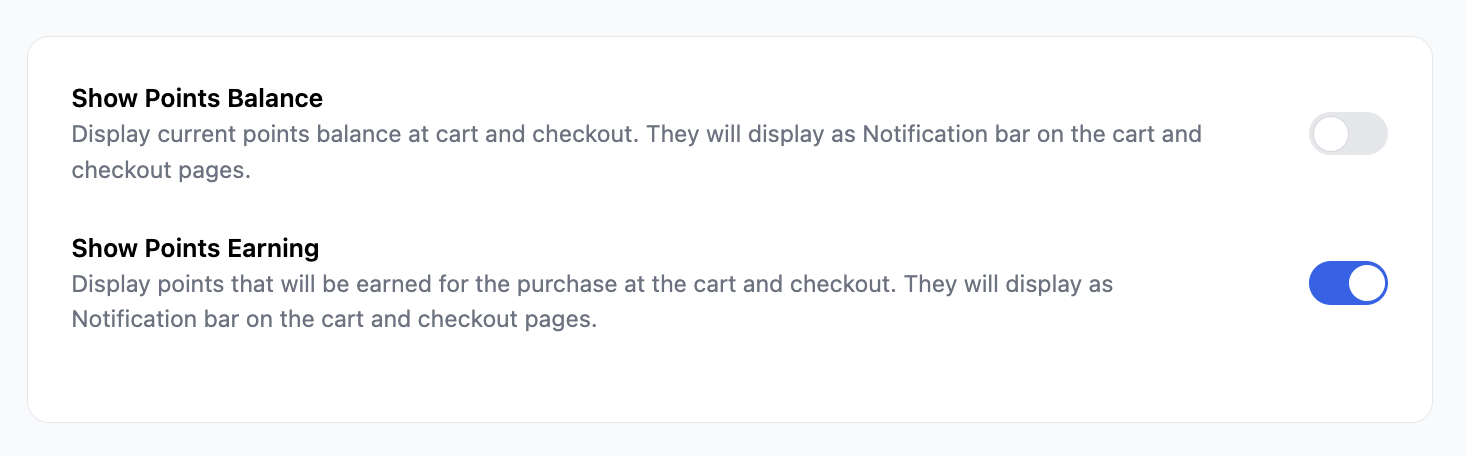
Cart & Checkout Display Options #
Show current point balances and upcoming point earnings in the cart and checkout views.
To enable:
- Go to Display Settings > Cart & Checkout
- Enable:
- Show Points Balance: Displays a notification bar with the customer’s current balance.
- Show Points Earning: Shows how many points the current cart will earn.

These messages help keep the program visible and encourage redemption or continued shopping.



